Quickstart
In this tutorial we will show you how to setup both Contember Engine and Contember Admin to create your first project.
Prerequisites
- Installed NPM version 6+
- Installed Docker with Docker Compose
Step 1: Install and run Contember#
It will create a new folder with basic Contember setup. After it is done:
And then install dependencies:
- Windows or Mac
- Linux or WSL
We recommend to install dependencies directly in Docker
Then just
And Contember is running
- Admin at http://localhost:1480

- API endpoints at http://localhost:1481 (you can authorize with token 0000000000000000000000000000000000000000)
- To connect to the GraphQL you can use pre-packed client (Apollo Playground) available at http://localhost:1481/playground
- Adminer database management tool (Adminer) at http://localhost:1485
- Minio local S3 provider at http://localhost:1483 (you can sign in with contembeer / contember credentials)
- Mailhog testing SMTP at http://localhost:1484
- PostgreSQL database at localhost:1482 (you can sign in with contember / contember credentials)
Step 2: Create first project#
Add new entity#
api/model/index.ts
Select Yes and execute immediately.
Edit admin#
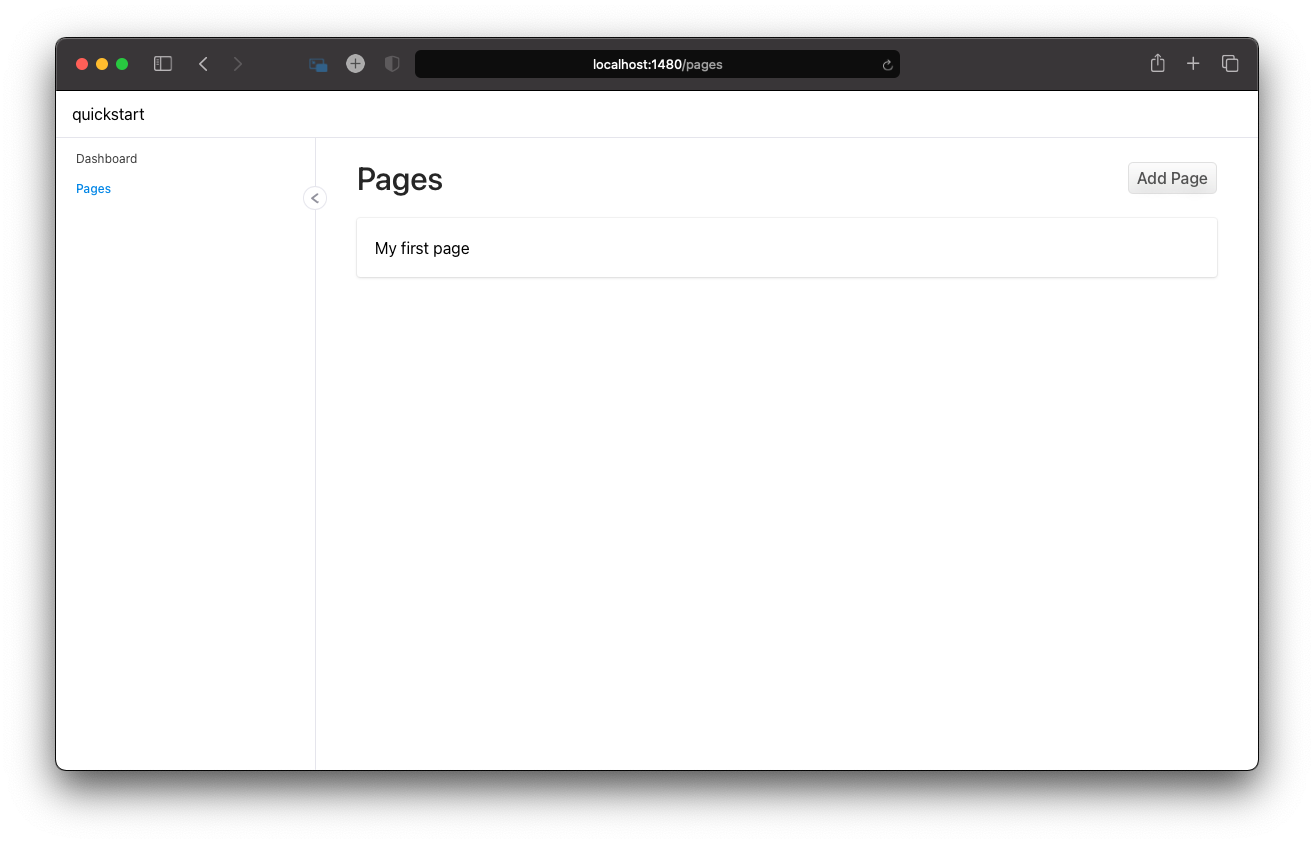
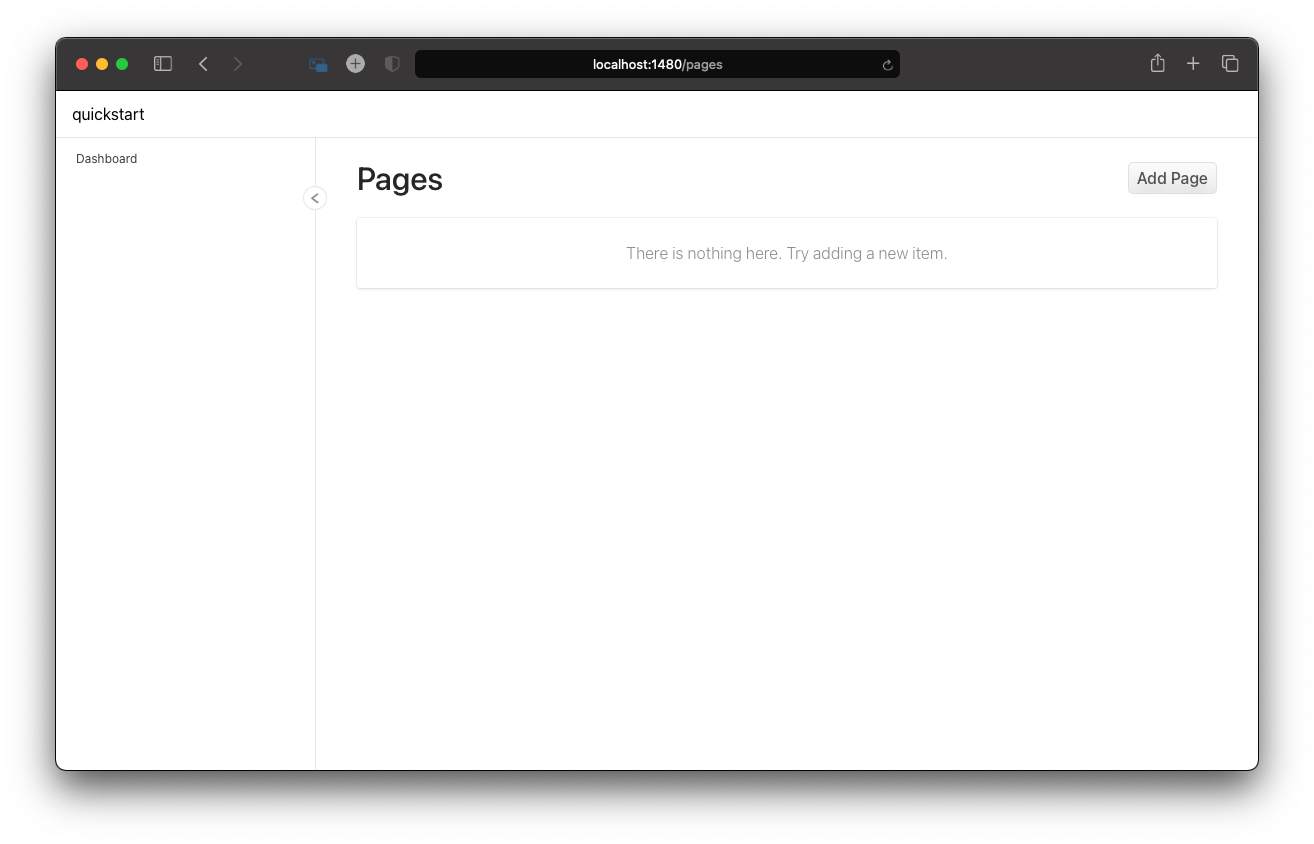
Add list page#
admin/pages/Pages.tsx

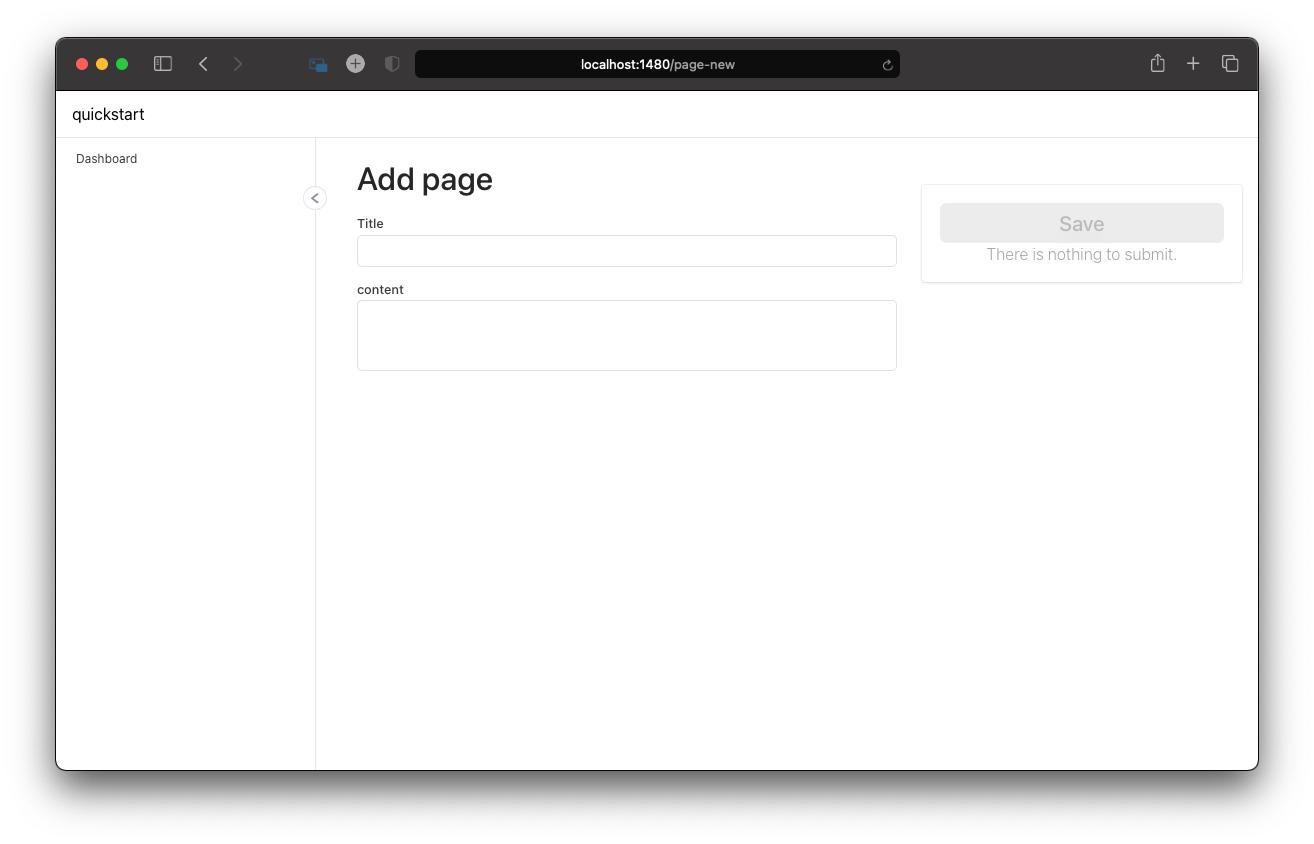
Add create page#
admin/pages/Pages.tsx

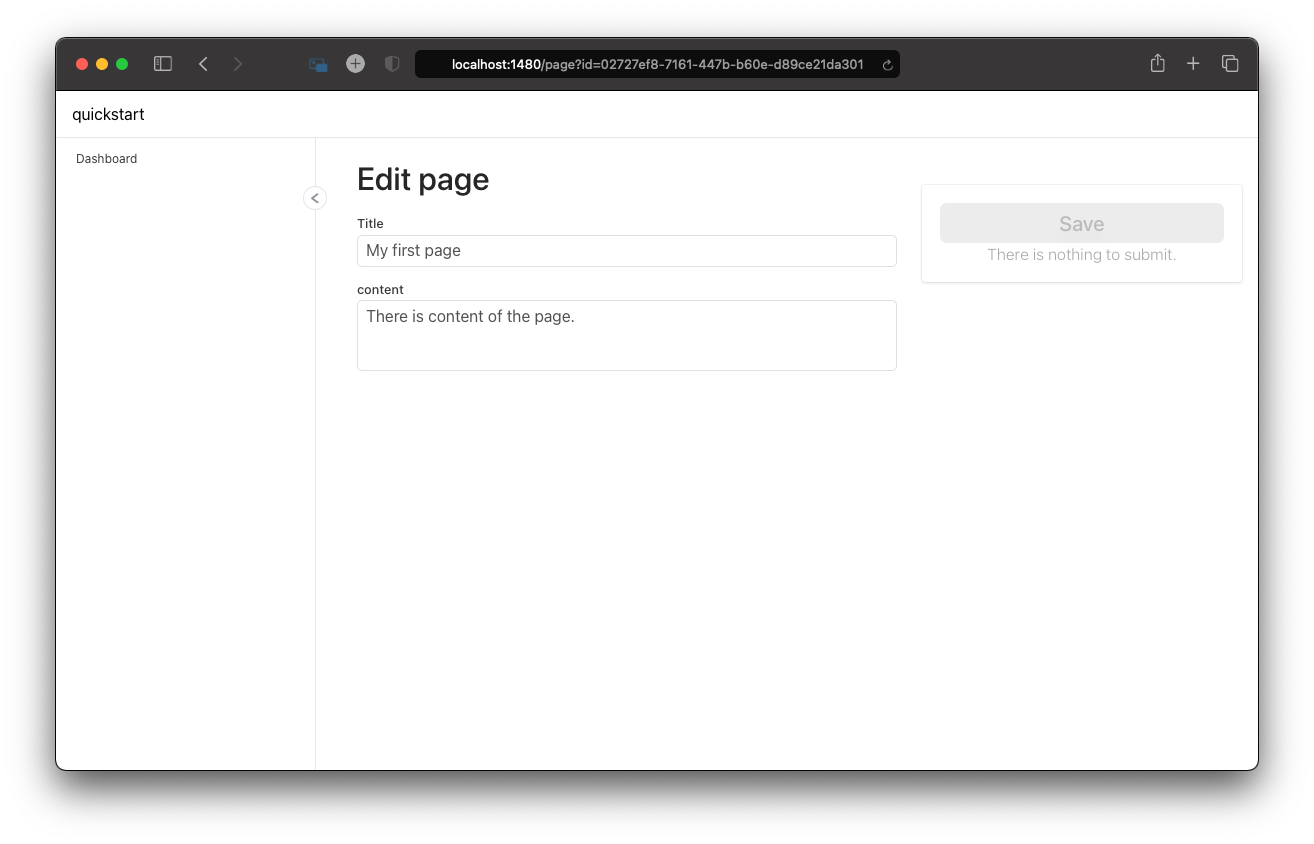
Add edit page#
admin/pages/Pages.tsx

Add pages to side menu#
admin/SideMenu.tsx